
BLOG
Ponderings on Paging
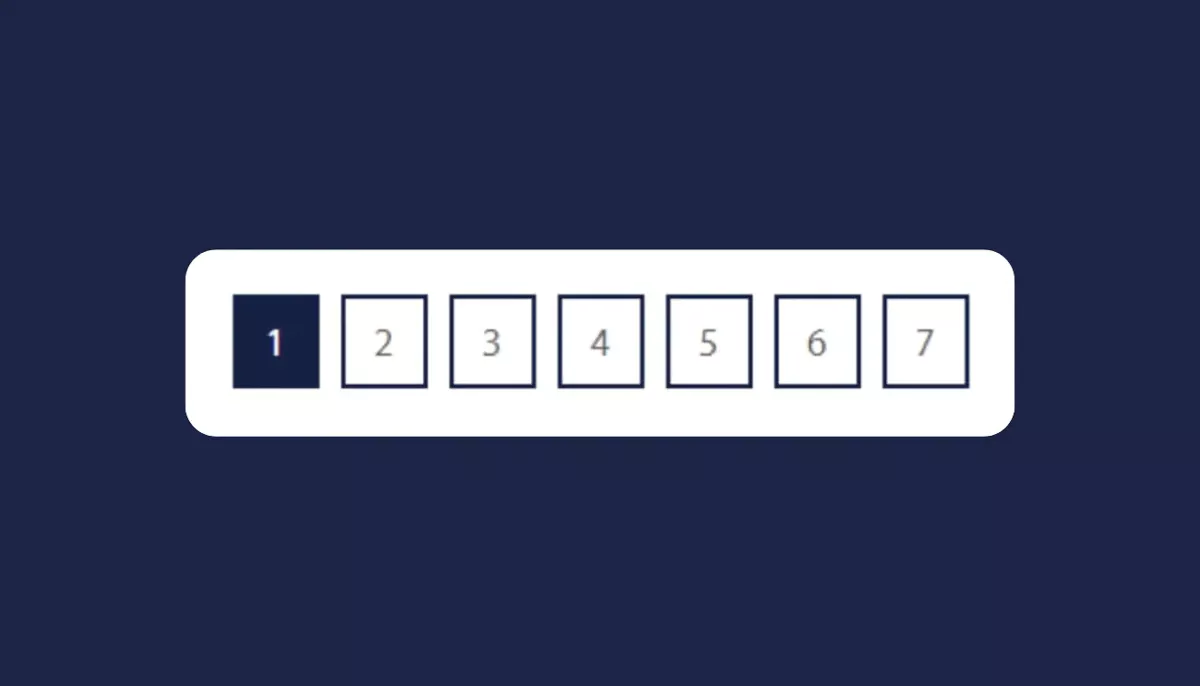
Paging is a valuable tool for enhancing user experience and performance when dealing with extensive lists. Implementing reusable, customizable paging controls provides developers with an effective solution for managing such lists efficiently.
June 13, 2023
Reading time: 3 min
|
CMS & Custom Development
When used for performance, the paging control should be applied at the same time your code is, only loading in a set amount of items to increase page performance and reduce server and page load.
When used solely to enhance user experience, a JavaScript-controlled paging system can function effectively with certain considerations. It is important to note that this approach may not be suitable for lists with an excessively large number of items, extensive loading or querying requirements, or a substantial number of images that could significantly increase page load size and time.
Here's some ideas on what you should consider when creating your next paging control.
1. Ensure reusability: Create a paging function that can be applied and cleared by adjusting a few variables. These variables can include the target class path, the paging size and a custom target for the paging control to render.
2. Keep it simple: Add custom data attributes (i.e., data-page) on the items you want to page, making targeting them simple.
3. Enable expandability: Incorporate variables into your function that let you customize the control. These variables can include page size, display of first/last buttons, and the choice of if displaying text or icons in the page number list.
4. Ensure accessibility: Use aria labels, hidden text, aria-current and keyboard controls to create an accessible experience for your users.
5. Refresh paging on view change: If your view can be changed, such as through the application of filters, make sure that you have a way to refresh the paging control. This ensures that the correct paging is applied to the displayed items, taking into account any changes made to the original list.
6. Allow bookmarks and shared links: Use browser history state to allow people to navigate through the paging using back/forward commands. Additionally, implement a URL hash to make unique URLs that can be shared or bookmarked.
7. Scroll to the start: If your paging controls are at the bottom of your list, make sure to scroll back to the top for reading continuity of how items are sorted.
All these ideas can serve as a solid foundation for a valuable tool that can greatly assist developers that frequently encounter the challenge of dealing with long lists.
Latest Blogs

| CMS & Custom Development
Using AJAX and MVC for Filtering and Paging a Directory
Learn how to build a dynamic resource directory with AJAX and MVC, featuring filtering and paging for a seamless user experience.
June 5, 2025
Reading time: 8 min

| Inclusive Design
Why Accessibility Isn’t Optional: Celebrating GAAD at High Monkey
Recognizing Global Accessibility Awareness Day with resources, insights, and episodes from our podcast that promote inclusive digital experiences.
May 15, 2025
Reading time: 3 min

| News
High Monkey at ACCELERATE 25
High Monkey had a blast at ACCELERATE 25! See what we shared, who we met, and how we’re helping credit unions improve their digital experiences.
April 24, 2025
Reading time: 2 min
Your success story starts here
Contact us for a free consultation, and let’s work together to build a strategic plan that tackles your challenges and lifts your organization to a new level.

